This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Cannot Use Import Statement Outside a Module | Netizens Technologies

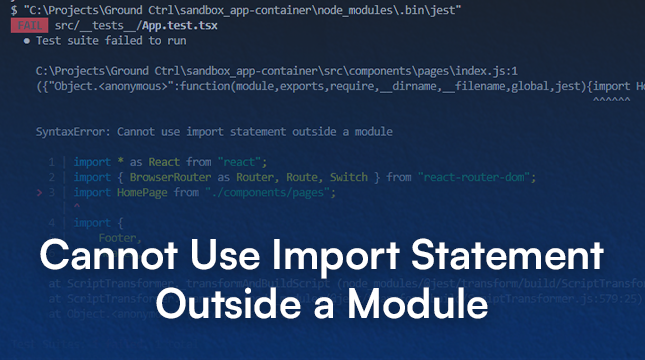
Conquer the “Cannot Use Import Statement Outside a Module” Error
Ever encountered the cryptic error message “Cannot Use Import Statement Outside a Module” while coding? Fear not, JavaScript warriors! This guide will equip you with the knowledge to vanquish this error and ensure smooth sailing in your development journey.
Demystifying Import Statements and Modules
Before tackling the error, let’s establish a solid foundation.
- Import Statements: Imagine a well-stocked library. Import statements act like borrowing tools, allowing you to retrieve functionalities (functions, variables, etc.) from external files (libraries or modules) into your current code. This promotes code organization, reusability, and reduces redundancy.
- Modules: Think of modules as self-contained units of code encapsulating functionalities. They can export specific elements using the
exportkeyword, which import statements can then access. This modular approach fosters better code structure and maintainability.
Understanding the Error Message
The error arises when you attempt to use an import statement outside the designated context of a module. This can happen due to various reasons:
- Browser vs. Node.js Environments: Browsers and Node.js have different default module systems. Browsers typically support ECMAScript (ES) modules, while Node.js traditionally uses CommonJS modules. Using the wrong syntax in the wrong environment leads to this error.
- Script Type and File Extensions: Modern browsers often require the
type="module"attribute in the<script>tag to recognize a file as an ES module. Additionally, the.mjsfile extension can explicitly signal an ES module to both browsers and Node.js. - Conflicting Module Systems (CommonJS vs. ES Modules): If your code mixes import statements (ES modules) with the
requirefunction (CommonJS), you’ll encounter this error because they represent incompatible approaches for module usage.
Taming the Beast: Solutions for Different Scenarios
Fret not, for there are solutions to conquer this error depending on your coding environment:
-
Browser-Side Solutions:
- Adding the
type="module"Attribute: In your<script>tag, includetype="module"to instruct the browser to treat the file as an ES module:
HTML<script type="module" src="myModule.js"></script>Using a Module Bundler (Webpack, Rollup): If your project involves multiple modules, consider using a module bundler like Webpack or Rollup. These tools bundle your code and dependencies into a single file, handling module resolution and compatibility issues under the hood.
- Adding the
-
Server-Side Solutions (Node.js):
- Setting
"type": "module"inpackage.json: Specify"type": "module"in your project’spackage.jsonfile to inform Node.js to interpret files as ES modules:
JSON{ "type": "module" }Using the
.mjsFile Extension: Rename your module files to use the.mjsextension. This extension is explicitly recognized as an ES module by both browsers and Node.js.-
Polyfilling with
createRequire: For older Node.js versions that don’t support ES modules natively, you can use thecreateRequirefunction as a polyfill:
- Setting
Server-Side Solutions (Node.js) :
- Polyfilling with
createRequire:
The createRequire function allows you to simulate the require function behavior in an ES module environment. Here’s an example:
const path = require('path'); // This won't work in an ES module
const myModule = require('./myModule.js'); // This also won't work
const require = createRequire(import.meta.url);
const path = require('path');
const myModule = require('./myModule.js');
// Now you can use the imported functionalities
Proactive Steps to Prevent the Error:
-
Using Consistent Module Syntax (ES Modules or CommonJS): Maintain consistency throughout your project. Choose either ES modules (using
import) or CommonJS modules (usingrequire) and stick to it. This avoids conflicts and potential errors. -
Utilizing a Linter or Code Formatter: Linters and code formatters can help you enforce consistent module usage patterns and catch potential syntax errors early on. Tools like ESLint or Prettier can be invaluable in maintaining clean and error-free code.
Read More : errordomain=nscocoaerrordomain&errormessage=opgegeven opdracht niet gevonden.&errorcode=4
Conclusion
Conquering the “Cannot Use Import Statement Outside a Module” error is a breeze once you understand the underlying reasons and have the solutions at your disposal. Remember to choose the appropriate approach based on your environment (browser vs. Node.js) and maintain consistency in your module usage. By following these guidelines, you can write clear, modular, and error-free JavaScript code.

Let's Start Your Project
Get free consultation for your digital product idea to turn it into reality!
Get Started